CodeIgniter data grid generation using PCG
GRID action type in design in PHP Website Generator will generate web page for managing data tables.
This tutorial is about generating code for data grid for managing data in any database table using PCG. PCG generated data grid code uses the following technologies.
- CodeIgniter 3.0
- Knockout 3.2
- Bootstrap 3
Generating data grid using PCG
Please follow the below steps for creating a datagrid using PHP Code Generator.
- Please go to Add website by clicking here or by clicking the link in My Websites page under PHP Code Generator menu
- Complete all the fields there and submit for going to the PCG design page
- Create a new module with your table name and add fields for each column in the table.
- Add one action with any name and select the type as "" in the type dropdown.
- Fill all other required fields in the action form
- Add the fields to be updated/shown in the grid under fields section
- Add the fields to be searched when type in top search box in the generated grid view
- Add filters based on field value if only want to display subset of data from the data
- Save the changes and click on the Deploy button for generating and deploying the code to the test server
- If something to be corrected you can always come back to design and overwrite the demo deployment for testing new changes
- After completing everything you could download the code from My Websites by clicking on the download link.
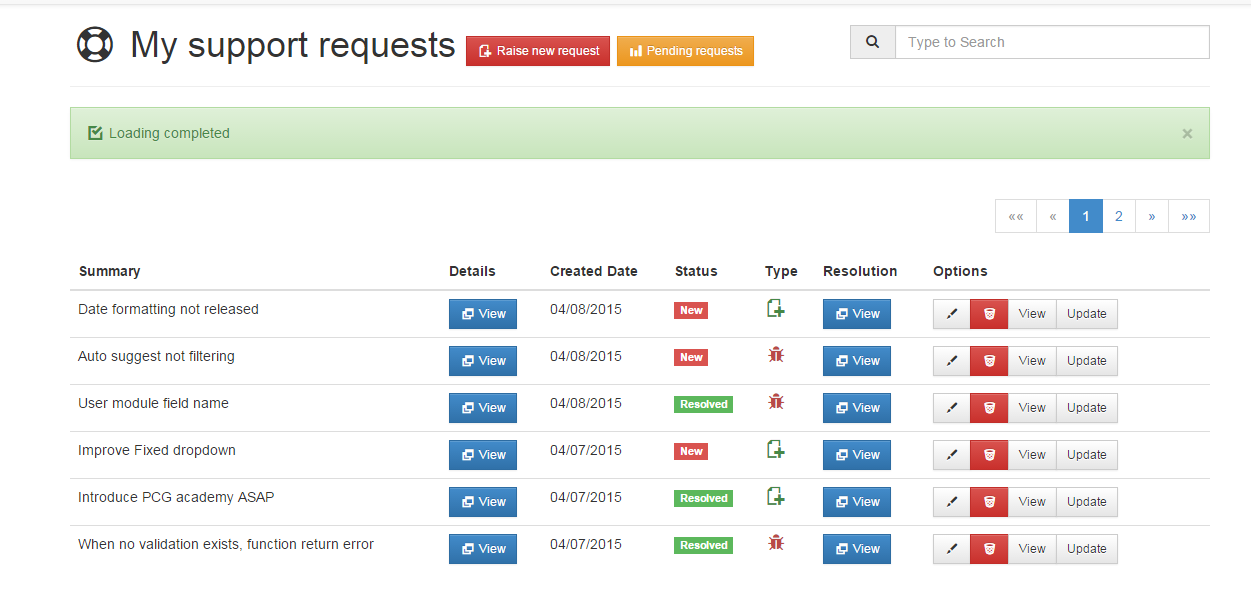
A data grid generated using PCG

Advantages of using PCG generated data grid than using libraries
- You don't need to write the code manually, but generate complete website using wizard, with integrated security, data validation and lot of additional features.
- When using a library for generating the data grid at runtime for a given table, it consume lot of resource for identifying the data structure then generating the code on the fly. When using PCG the code is generated for the given data structure and saved and runtime only the execution of the code happens not identifying the table structure.
- It is easy to customize the generated code, because the code is well organized in CodeIgniter 3.0 MVC pattern and dedicated JavaScript knockout model files are generated for each table. So further customization is easy such as adding custom validations.
Website in minutes
Do you know that you can generate a complete PHP websites in minutes with PHP Website Generator?
Features
- Free admin dashboard
- Role based security
- Login with Facebook, Google and more
- Queue based email processing
- Price at $5 for website
- Uses CodeIgniter framework
You can generate an entire website in CodeIgniter using our PHP Website Generator using easy to use wizards.
PHP Website Generator provide many features including search with pagination, AJAX based grid data editors,
Group based security and free Admin dashboard etc. Please connect with
Google or Facebook and to generate your CodeIgniter website in minutes.